15 Best Chrome Extensions for Software Testers in 2025

Here I am going to present the 15 best Google Chrome extensions for Software Testers to perform web application testing.
Google Chrome is the most popular web browser in the world right now. Chrome supports an immense repository of extensions that make our daily tasks easier and increase productivity. Most of the software testers undoubtedly kept Chrome as their primary browser.
Being a Software Tester myself, I know the challenges we face while testing a website. The list of Chrome extensions for software testers we are going to present here will help you achieve your testing productivity.
15 of the Best Google Chrome Extensions for Software Testers
Let’s see chrome extensions for web testing in detail.
#1. LambdaTest Screenshots

LambdaTest is one of the highest-rated Chrome extensions available in the web testing domain. With a single click, you can capture screenshots on up to 25 different browser and OS configurations.
All screenshots will be captured on 2000+ real browsers running on real operating systems on cloud-based real machines. For mobile browsers, this extension uses emulators and simulators running real browser apps to take a full-page mobile screenshot.
Features:
- Access to 2000+ different mobile and desktop browser and OS combinations.
- Integrations with various bug management tools like JIRA, Asana, Trello, Slack, GitLab, GitHub, Bitbucket, VSTS.
- You can view test logs of past run test and re-run the same configuration
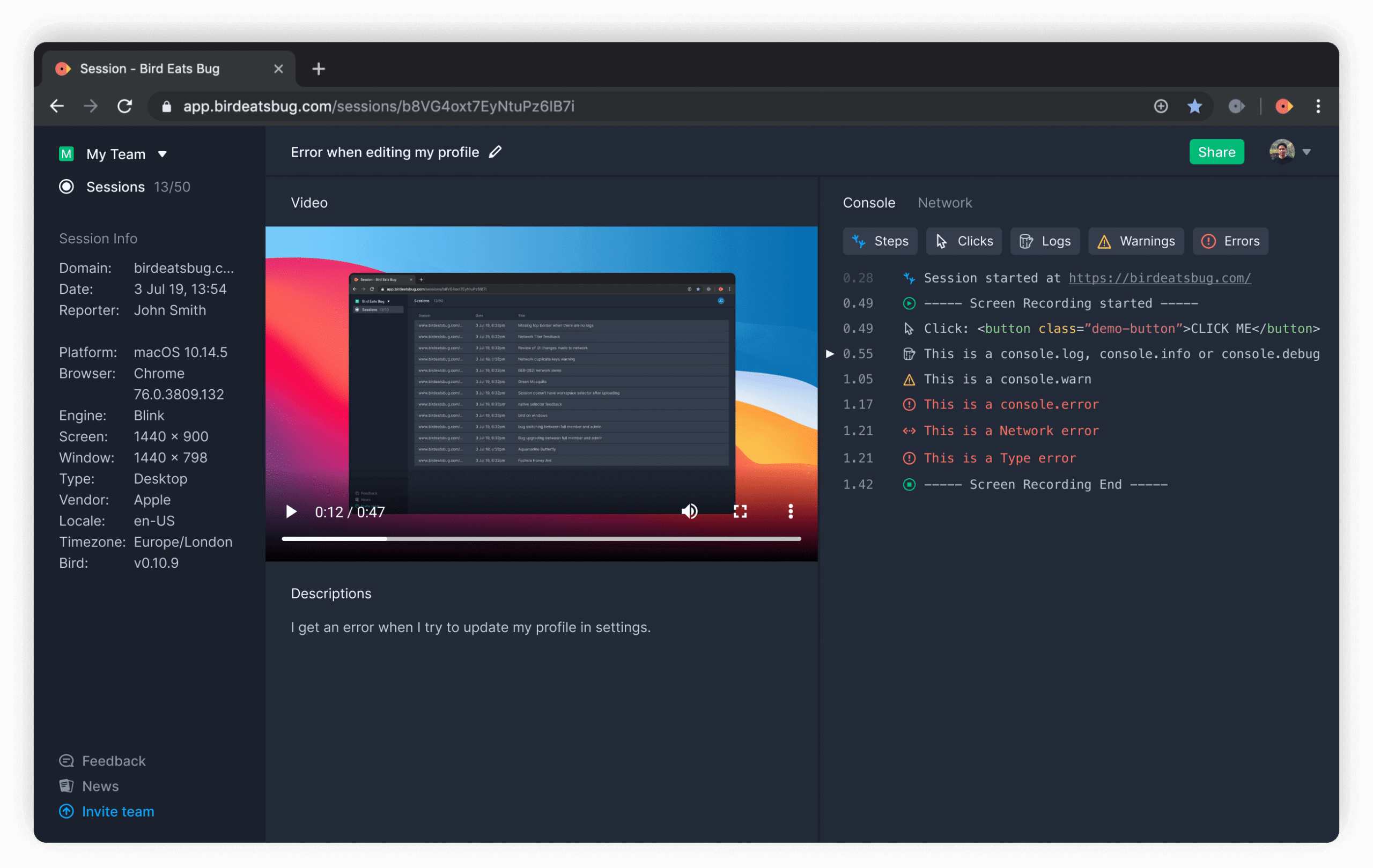
#2. Bird Eats Bug

Bird Eats Bug is a no-code SaaS tool that allows even non-technical users to create interactive data-rich bug reports that help engineers deliver better software faster. While a user makes a screen recording of the issue, Bird Eats Bug’s browser extension automatically augments it with valuable technical data like console logs, network errors, browser information, etc. Such reports allow software engineers to find the cause of the problem a lot faster and avoid unnecessary back-and-forth.
Features:
- Auto-include console logs, network requests, and general info like browser/OS or screen in every report
- Use mic and/or video recording to explain your actions and save time on typing descriptions.
- Integrations with various issue trackers like JIRA, Trello, and Linear
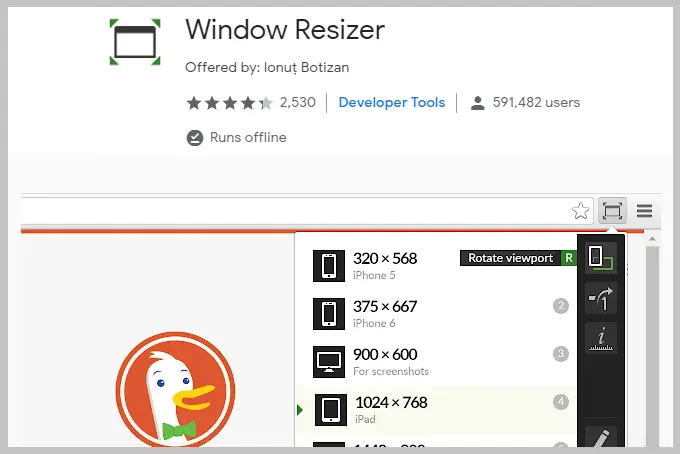
#3. Window Resizer

This extension re-sizes the browser’s window in order to emulate various resolutions. It is particularly useful to test the layouts on different browser resolutions. The resolutions list is completely customizable (add/delete/re-order).
You can set the window’s width/height, window’s position, preset icon (phone, tablet, laptop, desktop), and even the option to apply the new dimensions to the entire window or just to the viewport. The extension also features customizable global key shortcuts, an option to export your settings and import them on another computer, and more.
#4. IE Tab

IE Tab exactly emulates IE by using the IE rendering engine directly within Chrome. This will enable you to use ActiveX controls and test your web pages with different versions of IE (IE6, IE7, IE8, or IE9). It allows you to create a list of URLs that will automatically open in the IE Tab. It also supports MAC & Chromebook.
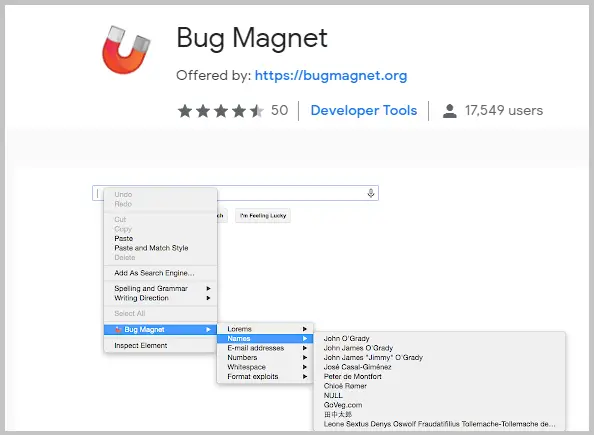
#5. Bug Magnet

It’s an exploratory testing chrome extension. Adds common problematic values and edge cases to the context menu (right-click) for editable elements, so you can keep them handy and access them easily during exploratory testing sessions.
It allows convenient access to common boundaries and edge cases for exploratory testing. It works on input fields, text areas, content editable DIVs and works on multi-frame pages, but only if they are from the same domain.
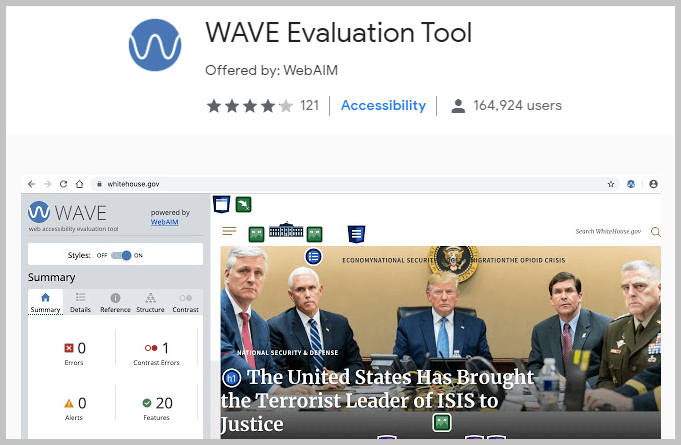
#6. WAVE Evaluation Tool

WAVE is a web accessibility evaluation tool developed by WebAIM. It provides visual feedback about the accessibility of your web content by injecting icons and indicators into your page. No automated tool can tell you if your page is accessible, but WAVE facilitates human evaluation and educates about accessibility issues.
All analysis is done entirely within the Chrome browser allowing secure valuation of intranet, local, password-protected, and other sensitive web pages. To run a WAVE report, simply click on the WAVE icon to the right of your browser address bar, or select “WAVE this page” from the context menu.
#7. Clear Cache

Quickly clear your cache with this extension without any confirmation dialogs, pop-ups, or other annoyances. You can customize what and how much of your data you want to clear on the options page, including App Cache, Cache, Cookies, Downloads, File Systems, Form Data, History, Indexed DB, Local Storage, Plugin Data, Passwords, and WebSQL. Cookies can either be removed globally, only for certain domains, or for everything except for certain domains.
#8. Awesome Screenshot: Screen Video Recorder

Awesome Screenshot is the highest-rated screen capture & image annotation tool on Chrome. It allows you to capture all or part of any web page. You can add annotations, comments, blur sensitive info, and share with one-click uploads. You can also capture the desktop. The default option for saving an image is now storing the image on an awesome screenshot website with no time limit.
#9. Screencastify – Screen Video Recorder

It captures edits and shares videos in seconds. You can record unlimited recordings for up to 5 minutes each with no watermark. You can trim your videos and export them even though you are a free user.
#10. Resolution Test

This extension allows you to test web pages in different screen resolutions, with an option to define your own resolutions.
It changes the size of the browser window to preview the website in different screen resolutions. It includes a list of commonly used resolutions and the ability to customize that list.
#11. Page Ruler

This extension allows you to draw a ruler to any page and view the width, height, and top, bottom, left, and right positions. You can also drag the edges of the ruler to resize it. Use the arrow keys to move and resize the ruler.
#12. EditThisCookie

EditThisCookie is a cookie manager. You can add, delete, edit, search, protect, and block cookies.
#13. Ghost Inspector – Automated Website Testing

Ghost Inspector is an automated UI testing and monitoring tool. It allows you to record yourself performing actions on your website within your browser, then sync them to the Ghost Inspector service and run them continuously as a regression test.
You can record them on your staging server and execute them through its API when your code changes — or record them on your live site and automatically run them at a set interval to continuously check for issues. You will need to sign up for a Ghost Inspector account to use our tool.
#14. Grammarly for Chrome

From grammar and spelling to style and tone, Grammarly helps you eliminate writing errors and find the perfect words to express yourself. You’ll get suggestions from Grammarly as you write on Gmail, Twitter, LinkedIn, and nearly everywhere else you find yourself writing.
Grammarly is a writing assistant that goes deeper than grammar to offer you comprehensive writing feedback. You can be confident that your writing is not only correct but clear and concise, too. Be sure to register your account to receive a personalized writing report each week to help you track your progress and identify improvement areas.
Bonus Chrome Extension For Testing
#15. Lighthouse

Lighthouse is a chrome extension for Performance Testing. It is an open-source, automated tool for improving the performance, quality, and correctness of your web apps. When auditing a page, Lighthouse runs a barrage of tests against the page and then generates a report on how well the page did. From here you can use the failing tests as indicators of what you can do to improve your app.
FAQs: Best Chrome Extensions for Testing
Are Chrome extensions for testing free to use?
Many Chrome extensions for software testing offer free versions with basic functionality. Premium extensions typically have a free tier with limited features and paid plans for advanced capabilities. The article covers both free and premium options with clear indication of pricing models.
What are Chrome extensions for software testing?
Chrome extensions for software testing are specialized tools that integrate with the Chrome browser to help testers perform various testing tasks more efficiently. These range from bug reporting tools and screenshot capture utilities to performance analyzers and accessibility testing extensions.
Can Chrome extensions replace dedicated testing tools?
Chrome extensions are excellent complementary tools but generally cannot replace comprehensive testing suites. They work best as part of a broader testing strategy, providing quick access to specific functions that enhance your existing workflow rather than serving as standalone solutions.
How do I manage multiple testing extensions without slowing down my browser?
To prevent browser slowdown, only enable testing extensions when needed, use extension management tools to create different profiles for various testing scenarios, and regularly review and remove unused extensions. Chrome’s built-in extension manager also allows you to quickly enable/disable extensions as needed.
Are these extensions secure to use with sensitive testing data?
Security varies by extension. Look for extensions that have privacy policies, don’t require excessive permissions, are regularly updated, and have strong user reviews. The article highlights extensions with strong security practices and notes any potential privacy concerns.
Can these extensions integrate with project management tools?
Many modern testing extensions offer integration with popular project management tools like Jira, Trello, and Asana. The article specifically mentions which extensions provide these integrations and how they enhance the bug reporting and tracking workflow.
What’s the difference between DevTools and testing extensions?
Chrome DevTools is built into the browser and provides core development and debugging capabilities. Testing extensions augment these capabilities with specialized testing functions, simplified interfaces for specific tasks, and additional features not available in standard DevTools.
Conclusion
These chrome extensions for testing can significantly enhance the productivity and efficiency of software testers in 2025. By integrating these extensions into your workflow, you can streamline tasks, save time, and focus on delivering high-quality software solutions. While the options listed here are among the best, it’s essential to evaluate each tool based on your specific needs and testing requirements. Stay updated with the latest trends and innovations to ensure your testing processes remain ahead of the curve.
Check this post for other popular Google Chrome Extensions To Find XPath
Related Posts:
- [Fix] How To Reopen Recently Closed Tabs in Chrome, Firefox, Safari and Edge
- Web Application Testing Tools
- Functional Testing Tools
- Unit Testing Tools
- Regression Testing Tools
- Test Management Tools
- Defect Tracking Tools
- Cross Browser Testing Tools
- Automation Testing Tools
- RPA Testing Tools
- Service Virtualization Tools
- Performance Testing Tools
- Penetration Testing Tools







Thanks for sharing. It is very helpful for me and also informative for all those users who will come to read.