LambdaTest Cross Browser Testing Tool Hands-on Review
We are bringing this LambdaTest Cross Browser Testing Tool Review to showcase the features of this tool and how it helps you in testing your website across different browsers and operating systems. We spent some hours on this tool and writing this review to assist you to select the best Cross Browser Testing Tool for your organization’s unique needs. Check out the free trials of this tool and get hands-on experience before becoming a Premium user. In this tutorial, we are going to see the following.

Introduction To LambdaTest Cross Browser Testing Tool
LambdaTest is a Cross Browser Testing Cloud, allows developers and testers to perform Cross Browser Testing on 2000+ Real Browsers and Operating System Online in varying screen resolutions. LambdaTest allows us to test on latest mobile and desktop browsers on the cloud.
We can ensure our website is compatible across all browsers and devices by performing Real-time cross Browser Compatibility testing with LambdaTest. We can choose from a wide range of updated Android and iOS mobile devices from latest to oldest versions of Chrome, Firefox, Safari, Edge, Internet Explorer, Opera, and Yandex. It also allows us to test for responsiveness and take full paged automated screenshots. Supported devices are Windows, Android, iPhone/iPad, Mac, and Web-based.
As a Software tester, we test applications on different platforms and we all know that it’s not an easy job to set up our test environment based on our requirement. While testing a website, we need to ensure that our website is up to shape. To ensure this we need to have all the devices and browsers. You need to install all the browser by spending a lot of time, and money. Fortunately, there are some tools to overcome this cumbersome installation process and wasting money unwantedly. We have many tools to do Cross Browser Testing. Today we are going to bring another new Cross Browser Testing Tool i.e., LambdaTest. LambdaTest is a CrossBrowserTesting Tool on Cloud.
Key Features of LambdaTest Cross Browser Testing Cloud
1. Online Browser Compatibility Testing: We can perform browser compatibility testing from a huge choice of desktop and mobile browser, browser version, operating system, and resolution. We can also record or take screenshots during real-time browser compatibility testing sessions on the go.
2. Test on Latest Desktop Browsers: It has great collections of all the latest browsers (Google Chrome, Mozilla Firefox, Opera, IE, Edge, Safari and Yandex) and operating systems.
3. Test on Wide Variety of Mobile Devices: It supports a wide list of iPhones, iPads on different iOs versions and Android phones like Samsung, Google, Sony, LG, One Plus, HTC, Amazon, Motorola, Xiaomi, Huawei, Gionee, Oppo, Vivo on latest Android versions and different browsers.
4. Faster Automated Screenshots / Screenshot testing: We can get a full paged screenshots within seconds by just selecting the configurations using LambdaTest automated screenshots feature.
5. Check Responsiveness on All Screen Sizes: We can check the responsiveness of our website by just a single click across different screen sizes. We can also Check the responsiveness of our locally hosted websites using LambdaTest Secure Shell Tunnel.
6. Seamless Collaboration and Testing: We can log issues instantly during test sessions. We can share the issues via email, slack or directly log it in different bug tracking tools.
7. Testing Locally Hosted Pages: We can test locally or privately hosted pages on LambdaTest cloud platform using Lambda Tunnel even before launching on live serves.
8. Smart Visual Regression Testing: We can solve issues related to icon size, padding, color, layout, text, element’s position etc., by performing smart visual regression testing on our layouts.
Don’t miss: Best Visual Regression Testing Tools
9. Resolution Display Testing: Screen resolutions ranging from 800×600 to 2560×1440 are available. We can simply change screen resolution in the mid of a session by just selecting the required resolution and our browser will be resized as per our selected resolution.
10. LambdaTest Inbuilt Issue Tracker: It comes with an inbuilt issue tracker. If you don’t use any third party project management tool, then there is no need to buy one. You can use LambdaTest inbuilt issue tracker to assign, track, export to pdf, share bugs.
11. Chrome Extension: It can be used to take full page screenshots of web pages across different desktop and mobile browsers right from your browser with just one click. These screenshots will help in fast tracking cross browser compatibility testing of the web pages and websites.
12. 24*7 Support: The best part of LambdaTest is their 24×7 support from their Tech Experts.
Pricing Details
LambdaTest offers four plans for users to choose from.
Lite plan: Free.
Solo plan: $15 per month (Billed annually)
Pro plan: $25 per month (Billed annually)
Enterprise plan: Customised one
You can check their pricing here, and select the best plan for your business
All the plans (except lite plan) come with Unlimited Real-time browser testing, Unlimited Screenshots, Unlimited Responsive Testing, 24×7 Support, and 3rd Party App Integrations but there is a limitation in concurrent sessions and users. Lite plan is a free one and it won’t come with Unlimited stuff as mentioned above for other plans.
Registration – LambdaTest
Step 1: Open this link
Step 2: Click on “Free Sign Up”
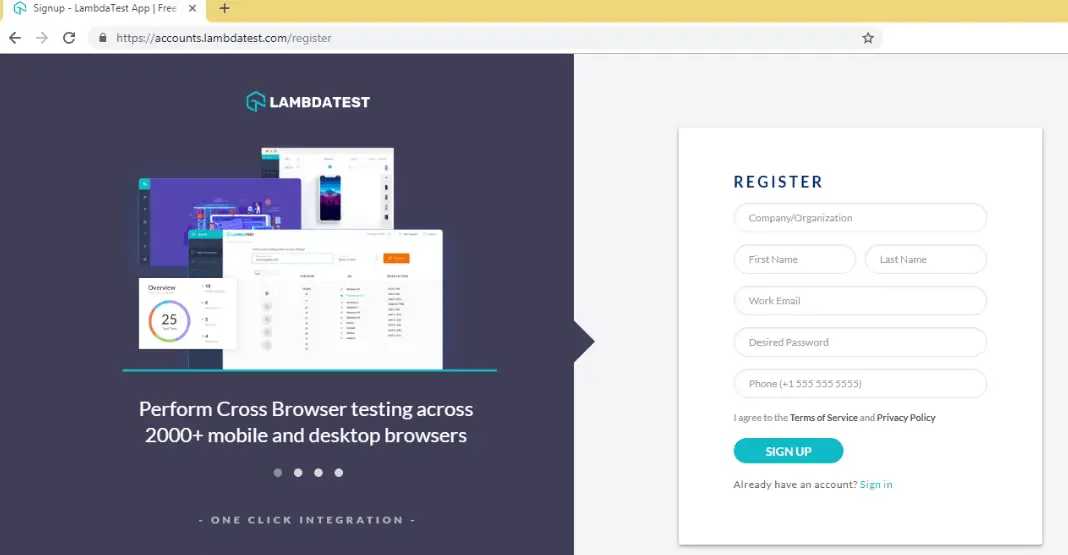
Step 3: Provide the required details to Sign Up

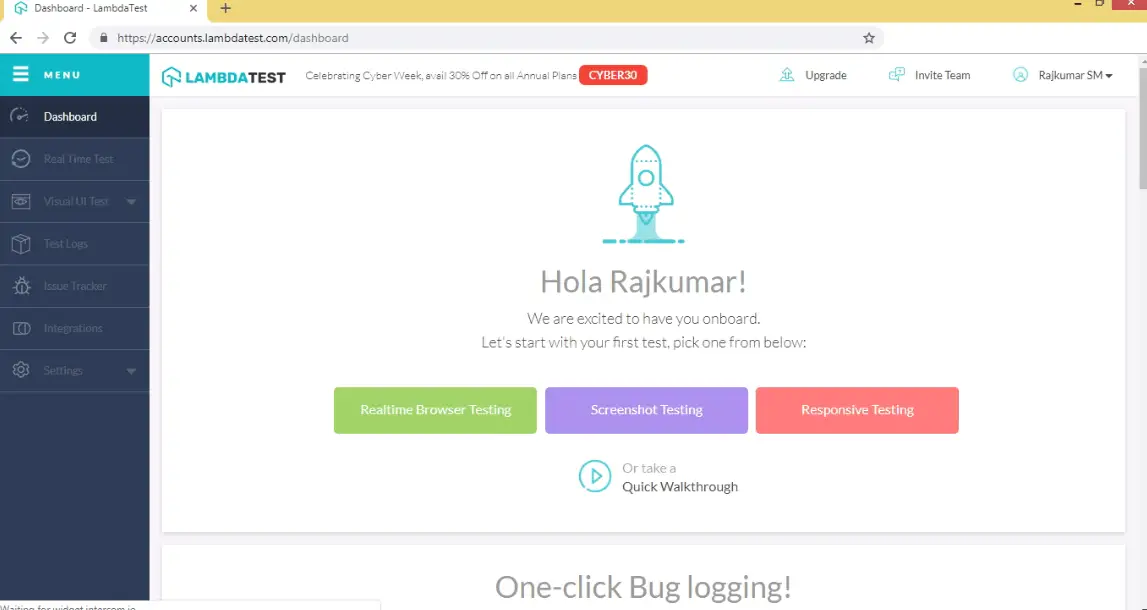
You will be redirected to LambdaTest Dashboard.

Overview On LambdaTest Dashboard
Real Time Browser Testing

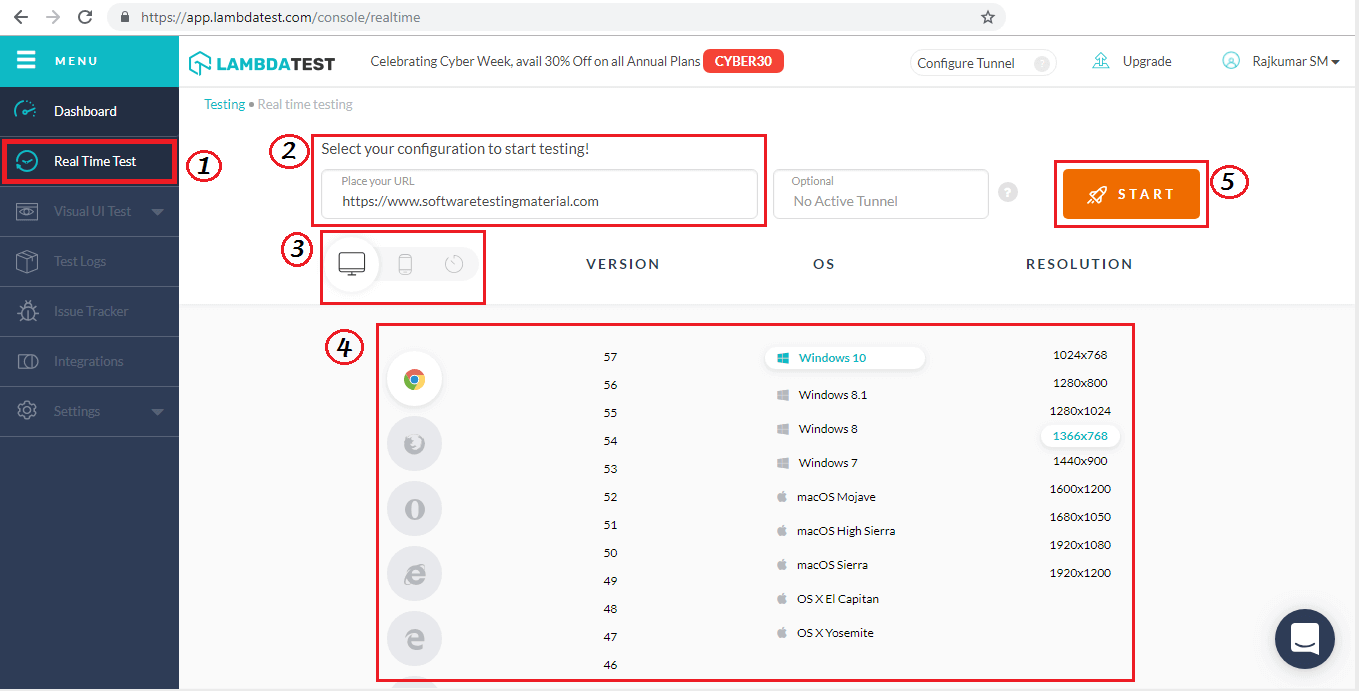
Step 1: Go to “Real Time Test” from the left navigation menu.
Step 2: Enter the “URL” of the site that you want to test
Step 3: Select either “Desktop” or “Mobile device”
Step 4: Select “Browser version”, “OS”, and “Resolution”
Step 5: Click on “Start”
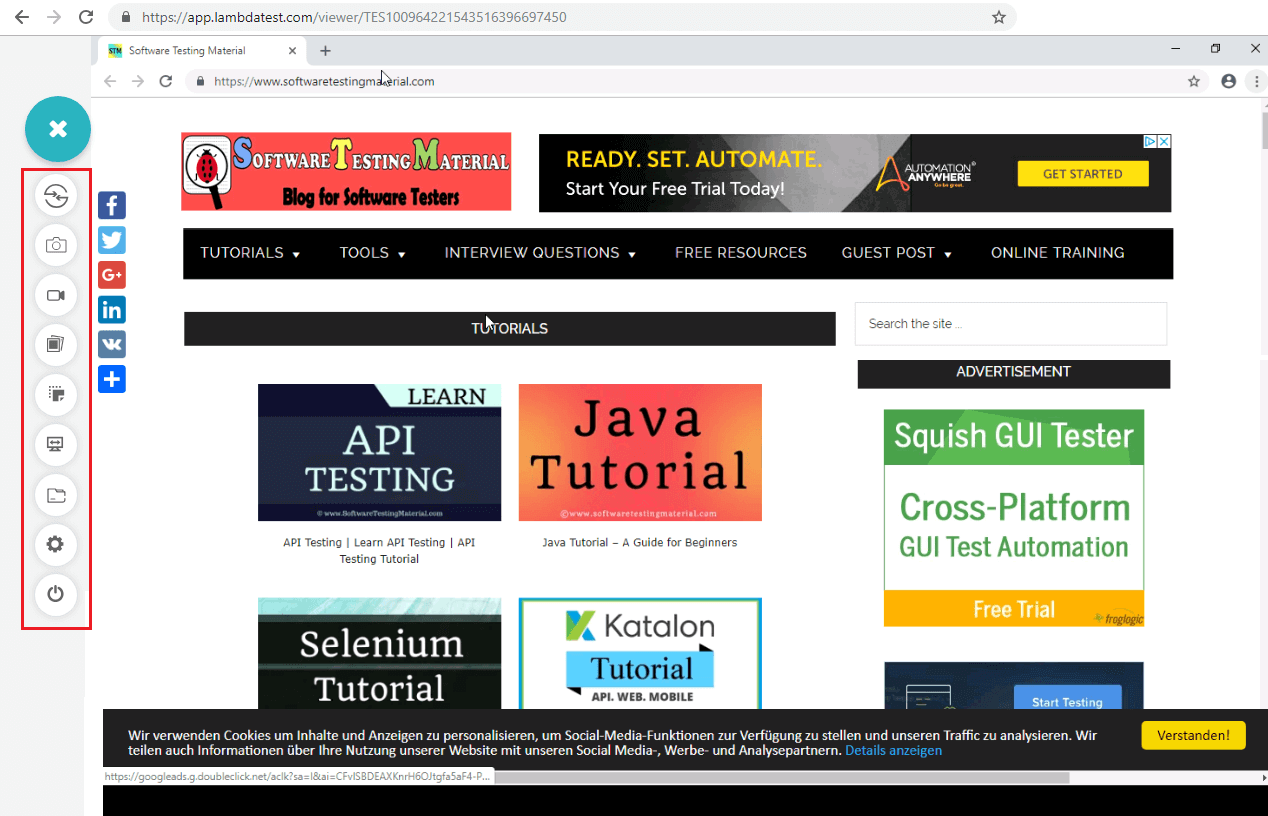
Click the button with camera icon (as shown in the below image) to generate a screenshot for the visible part of the screen you are currently on inside the Virtual Machine.

Once the desired Virtual Machine is launched and operable. You can capture screenshots or record a video and report bugs in the bug tracking tool provided by LambdaTest or you can use your favorite third-party bug tracking tool.
Screenshot Testing

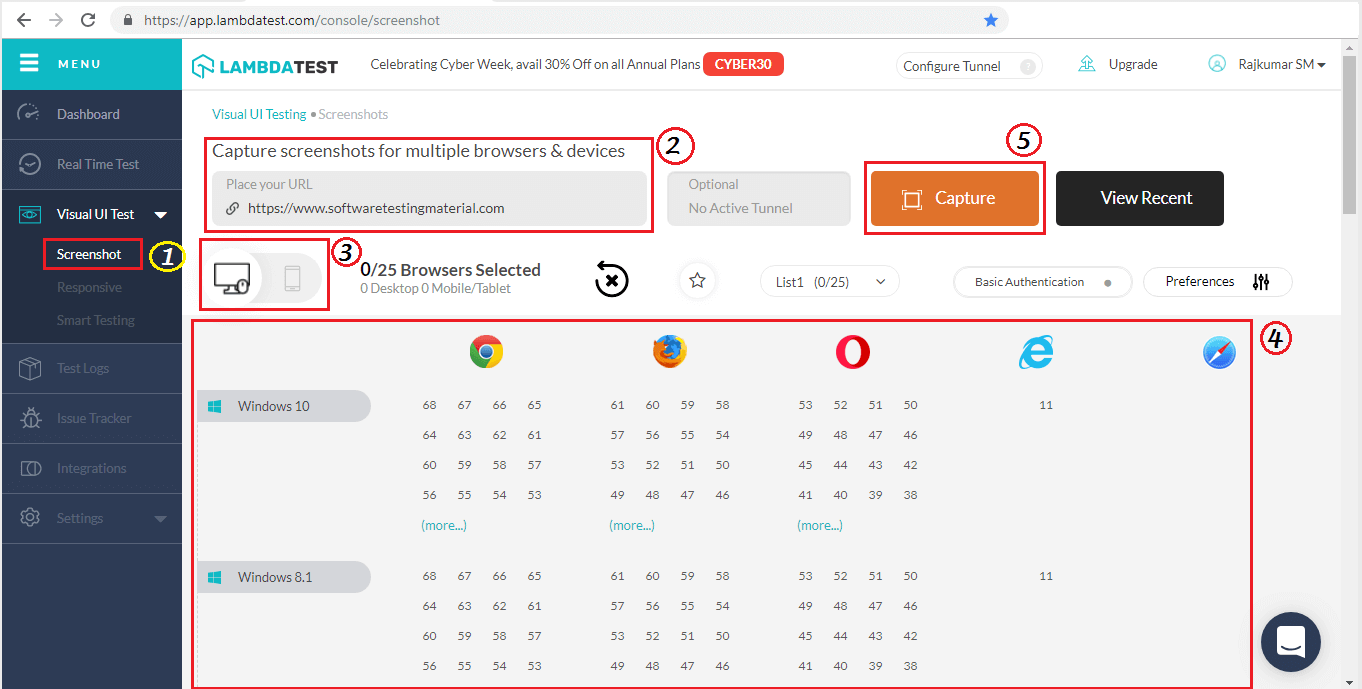
Step 1: Click on “Screenshot” menu under “Visual UI Test” menu
Step 2: Enter the “URL” of the site that you want to test
Step 3: Select either “Desktop” or “Mobile device”
Step 4: Select “Browser version” related to required “OS”
Step 5: Click on “Capture” and you will be taken to the result page where you can view your screenshots.
Responsive Testing

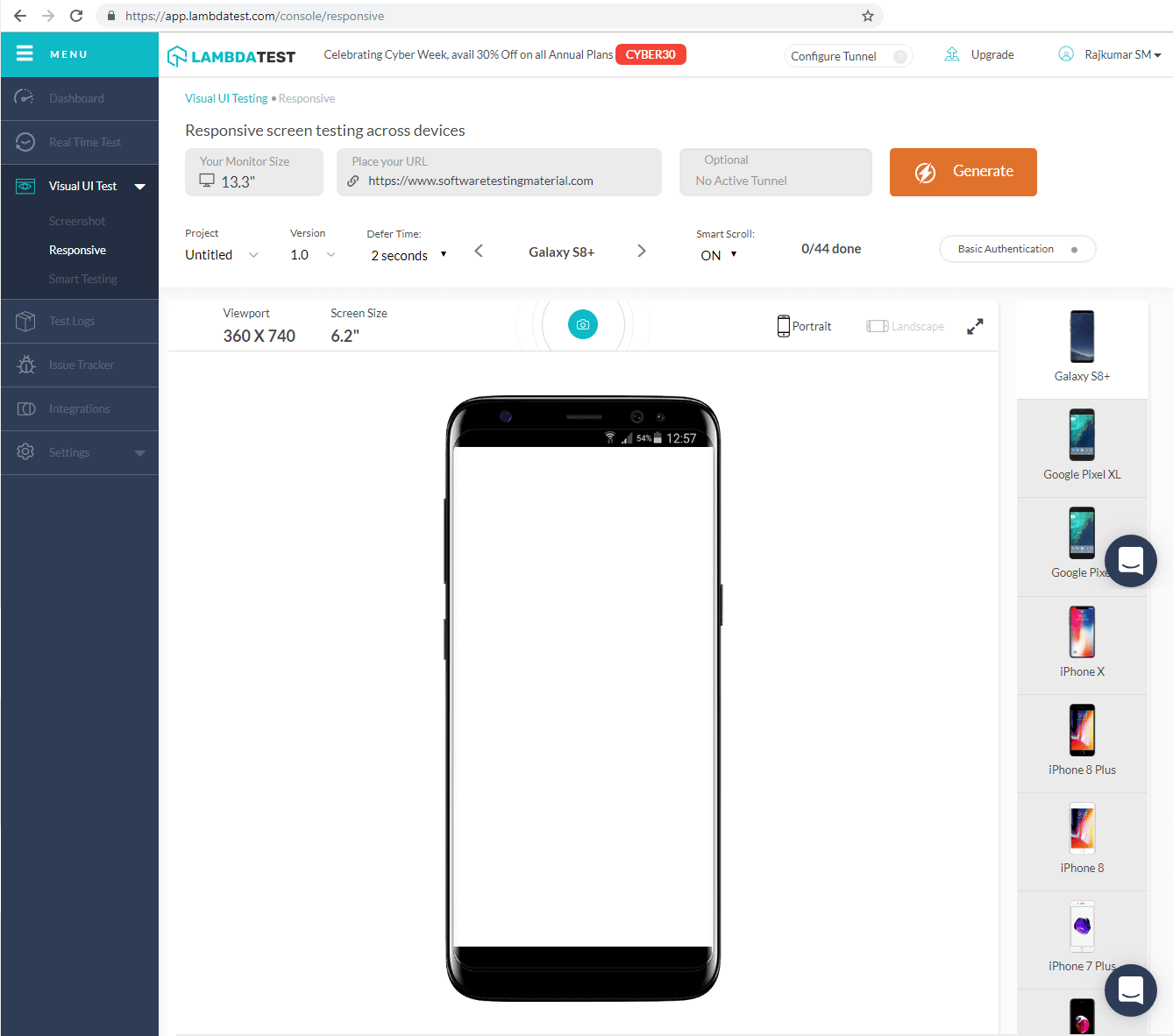
Step 1: Click on “Responsive” menu under “Visual UI Test” menu
Step 2: Enter the “URL” of the site that you want to test
Step 3: Select either “Desktop” or “Mobile device”
Step 4: Select “Browser version” related to required “OS”
Step 5: Click on “Generate”
Integration
LambdaTest can seamlessly integrate with the following bug tracking and communication tools:
Bug Tracking Tools:
- Jira
- Slack
- Asana
- Trello
- Github
- Gitlab
- Bitbucket
- VSTS
- Meet
- Paymo
- Teamwork
- Hive
- Clubhouse
- Mantis
Plugins & Extensions:
- Chrome Extension
- WordPress-Plugin
Running Selenium Scripts on LambdaTest Cloud
Check this article to learn on how to run Selenium scripts on LambdaTest Cloud
Conclusion
Cross browser testing comes as part of our job. To do Cross Browser Testing give LambdaTest Cross Browser Testing Tool free trial a go and see if you like it. I am sure, you will become a paid customer of LambdaTest after you experienced it.
Related posts:
- What is Cross Browser Testing
- Cross Browser Testing Checklist
- BrowserStack Cross Browser Testing Tool
- Kobiton Review – Mobile Testing Platform
- CrossBrowserTesting Review